Library for showing leaflet within Jupyter and the iJavaScript kernel.'
Note that Leaflet and Leaflet-Provider are both accessed from unpkg.com. The version is easily upgradable - see render(options) for more
- Render Leaflet
- leaflet.render(options) - Render leaflet
- leaflet.renderMarkers(array, options) - Convenience to render a set of markers
- Update Defaults
- leaflet.OPTION_DEFAULTS - Object used for default options
- leaflet.setProvider(string) - Use one of the providers available from leaflet-providers
- leaflet.setProviderFn(function) - Use a custom provider, or leaflet-provider with api keys, etc.
For example:
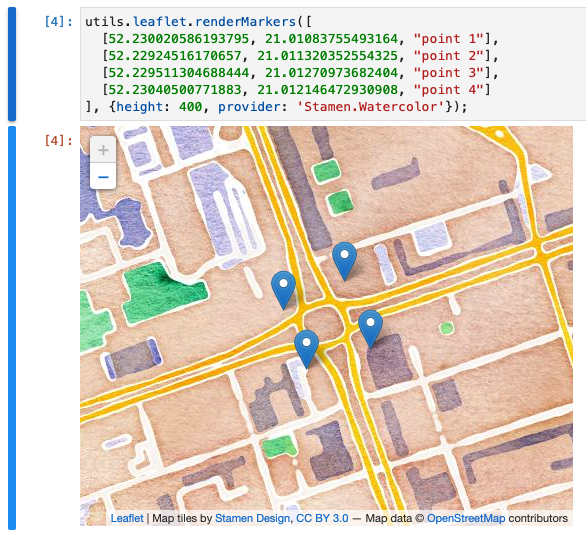
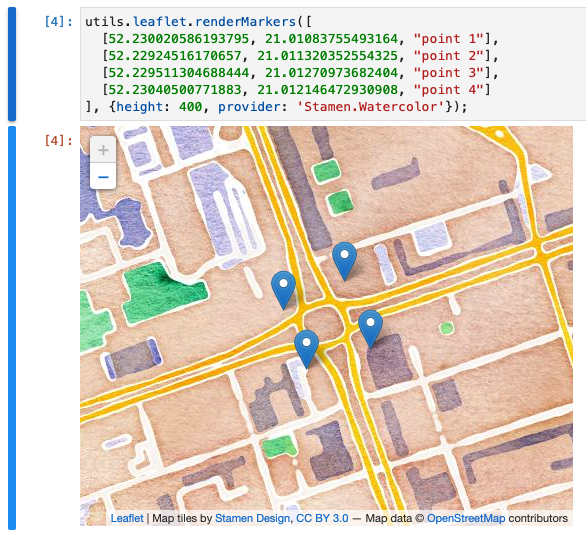
utils.leaflet.renderMarkers([
[52.230020586193795, 21.01083755493164, "point 1"],
[52.22924516170657, 21.011320352554325, "point 2"],
[52.229511304688444, 21.01270973682404, "point 3"],
[52.23040500771883, 21.012146472930908, "point 4"]
], {height: 400, provider: 'Stamen.Watercolor'});

Further reading:
Members
(static) OPTION_DEFAULTS
Values are used for default leaflet rendering options.
(Can be overwritten at the top of your file, so you only need to change options for a specific render)
Note version and providerVersion are used to identify the unpkg cdn location:
https://unpkg.com/leaflet@${version}/dist/leaflet.csshttps://unpkg.com/leaflet@${version}/dist/leaflet.jshttps://unpkg.com/leaflet-providers@${providerVersion}/leaflet-providers.js
To change the version used, change the version and providerVersion attributes
on the leaflet.OPTION_DEFAULTS
OPTION_DEFAULTS = {
version: '1.6.0', // version of the leaflet library
providerVersion: '1.13.0', // version of the leaflet-provider library
mapOptions: {} // options passed to leaflet when initializing the map
}
Methods
(static) render(options, provideropt, providerFnopt)
- See:
-
- ijs.htmlScript(options) - for additional options
Renders a leaflet map
This extends ijs.htmlScript, so those options are also available.
(Such as debug: true to run a debugger; and step through your onReady javascript)
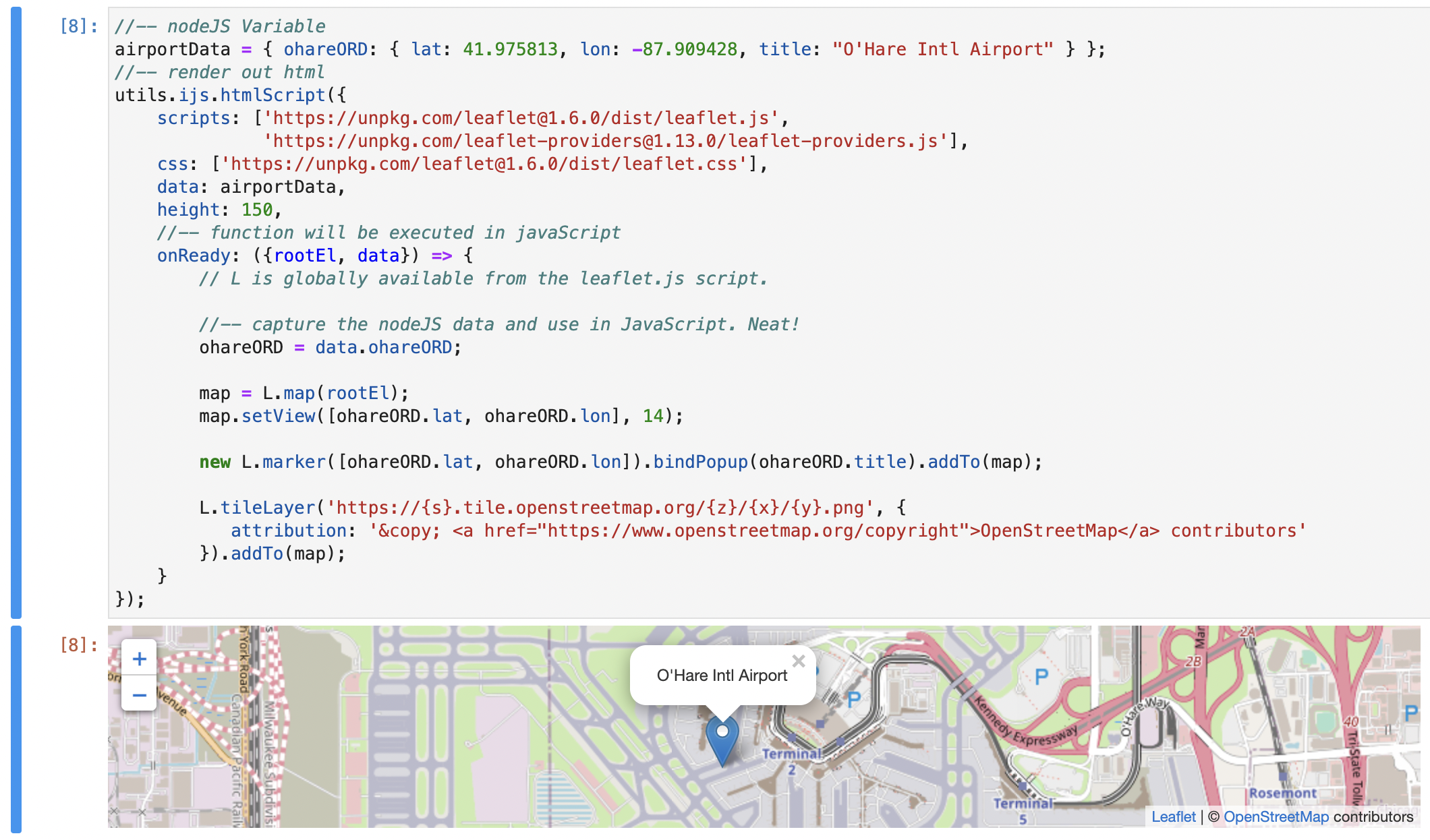
//-- nodeJS Variable
airportData = { ohareORD: { lat: 41.975813, lon: -87.909428, title: "O'Hare Intl Airport" } };
//-- render out html
utils.ijs.htmlScript({
scripts: ['https://unpkg.com/leaflet@1.6.0/dist/leaflet.js',
'https://unpkg.com/leaflet-providers@1.13.0/leaflet-providers.js'],
css: ['https://unpkg.com/leaflet@1.6.0/dist/leaflet.css'],
data: airportData,
height: 150,
//-- function will be executed in javaScript
onReady: ({rootEl, data}) => {
// L is globally available from the leaflet.js script.
//-- capture the nodeJS data and use in JavaScript. Neat!
ohareORD = data.ohareORD;
map = L.map(rootEl);
map.setView([ohareORD.lat, ohareORD.lon], 14);
new L.marker([ohareORD.lat, ohareORD.lon]).bindPopup(ohareORD.title).addTo(map);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
}
});

Parameters:
| Name | Type | Attributes | Description | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Object | the options passed and then forwarded to ijs.htmlScript() Properties
|
||||||||||||||||||||||||||||||||||||||||||||||
provider |
String |
<optional> |
The name of the leaflet-provider to use instad of leaflet.setProvider() |
|||||||||||||||||||||||||||||||||||||||||||||
providerFn |
String |
<optional> |
The function to use instad of leaflet.setProviderFn() |
(static) renderMarkers(markers, options)
- See:
-
- leaflet.render(options) - for additional options supported
Renders a collection of markers for simple use cases with Leaflet.
Marker data can be either:
- Objects
- With at least the
latandlonattributes, with optional 'title' attributes - ex:
[{ lat: 41.991576, lon: -87.915822, title: 'AA Hanger'}, { lat: 41.991071, lon: -87.920961, title: 'Ozark Hanger'}]
- With at least the
- Arrays
- With at least 2 values for the second dimension.
- Assumed [lat, lon, title]
- ex:
[[41.991576, -87.915822, 'AA Hanger'], [41.991071, -87.920961, 'Ozark Hanger']]
For example:
utils.leaflet.renderMarkers([
[52.230020586193795, 21.01083755493164, "point 1"],
[52.22924516170657, 21.011320352554325, "point 2"],
[52.229511304688444, 21.01270973682404, "point 3"],
[52.23040500771883, 21.012146472930908, "point 4"]
], {height: 400, provider: 'Stamen.Watercolor'});

Parameters:
| Name | Type | Description |
|---|---|---|
markers |
Array | of either of the two supported definition types |
options |
Object | options forwarded to leaflet.render() |
(static) resetProvider()
- See:
-
- leaflet.setProvider() - to use a leaflet-extra provider name
- leaflet.setProviderFn() - to use a function to specify a provider
Resets the map / tile provider to the default.
(static) setProvider(providerName)
- See:
-
- leaflet.setProviderFn() - to use a function to specify a provider
- leaflet.resetProvider() - to reset the provider to default
Sets the default provider to be one of the providers from the leaflet-providers library
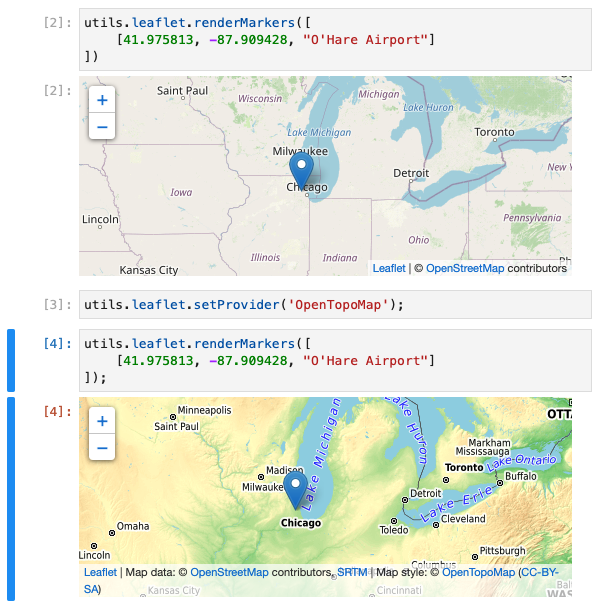
For example:
utils.leaflet.setProvider('OpenTopoMap');
Then any separate calls to maps will use that provider by default.

Parameters:
| Name | Type | Description |
|---|---|---|
providerName |
String | the name of the provider from the list |
(static) setProviderFn(providerFn)
- See:
-
- leaflet.setProvider() - to use a leaflet-extra provider name
- leaflet.resetProvider() - to reset the provider to default
Sets a provider function
Note that the function should not only create the provider,
but should also add the provider to the map (ex: .addTo(map))
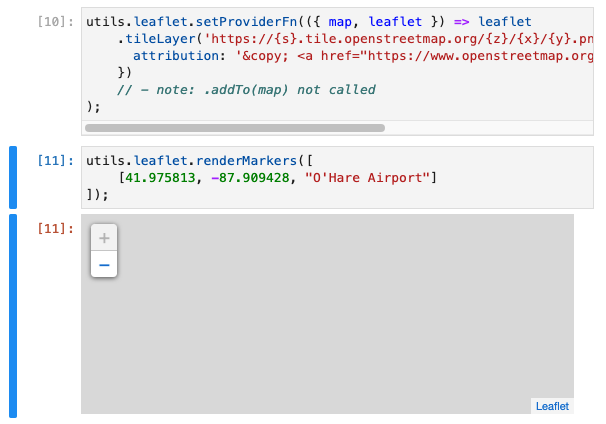
Otherwise, you can get a grey map like the following:

Instead, do the following:
utils.leaflet.setProviderFn({map, leaflet} => leaflet.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map));
Parameters:
| Name | Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
providerFn |
function | ({map, leaflet}) => {provider} Properties
|